Table of contents
- Introduction
- Team
- Sujay Rajesh - 14 Year Old - Full Stack Developer - @Sujay Rajesh
- Saran Abinav Govindharajan Rajesh - Graphics Design- @Saran Abinav
- Description Of Falcon Social
- Importance of Falcon Social
- Tech Stack
- Integration to Appwrite
- Challenges We Faced
- Git Repo
- Project Url
- Built With Appwrite Url
- Mobile Screens
Introduction
The Falcon Social REVOLUTIONIZES your typical normal Social Media lifestyle. It's widely endorsed features and satisfying UI takes it out of the world. It has sick animations, backgrounds, etc. You do not want to miss out on this craziness. This app is a bolt of lightning. LITERALLY

#Appwrite #AppwriteHackathon https://hashnode.com
Team
Sujay Rajesh - 14 Year Old - Full Stack Developer - Sujay Rajesh

Saran Abinav Govindharajan Rajesh - Graphics Design- Saran Abinav
Description Of Falcon Social

Falcon Social connects everyone more than ever. It has a widely colorful background that will attract more people's attention than the boring black and gray. The Falcon Social is a simple solution to improving your social life. The Falcon uses the eye-satisfying glass morphism UI technique which imitates the look of frosted glass. It is a completely mobile-responsive site.
I mean, let's be honest. Your definition of connected might be satisfied but, the real definition of connection with friends and family is found in Falcon Social.
It gives you links to famous celebs, entrepreneurs, your future business partners, and more. The possibilities are endless beyond the universe.
It is the next big platform and your might as well join the portal to connectivity before it's too late.
Importance of Falcon Social
Why did I go with this complex app idea? Social Media platforms these days are quite simple and boring. As a man from the 21st century, we find it hard that modern Social media platforms are not outdated, especially with the latest technologies such as Appwrite, Next js 13, etc.

Tech Stack
React - The library for web and native user interfaces with powerful hooks.
Next.js 13.4 - The React Superset and full-stack Web applications standard
Appwrite Cloud -
Appwrite's Secure Authentication
Appwrite's Premium Database for storing data
Appwrite's Best Value Storage Bucket.

Tailwind CSS - Rapid and simplified CSS for modern websites
Vercel - One of the best Web hosting services.

Integration to Appwrite
In Falcon Social, we have implemented Appwrite authentication to ensure secure access for our users. It ensures that the post only can be manipulated or secured by the post owner. Appwrite's premium database is used to securely store each post and its respective comments and likes. Appwrite's Storage bucket is used for storing post images.
Challenges We Faced
We faced a lot of challenges building this not only technically, but, mentally too. Extensive travel led to bad network connections, Power shut down for the entire day as the completion was closing in. For 4 days, Sujay was trying to fix a bug while using custom hooks in React to save the post state. Saran spent a week making the logo, and backgrounds for the login, and Home screen with Sujay.
Git Repo
https://github.com/R-Sujay/falcon-social
Project Url
https://appwrite-socialmedia-r-sujay.vercel.app/
Built With Appwrite Url
https://builtwith.appwrite.io/projects/64952d4744161f23e845/
Features
The Falcon social has many functionalities and in-built animation which triggers when the user visits the site. Some of the main functionality are listed below:
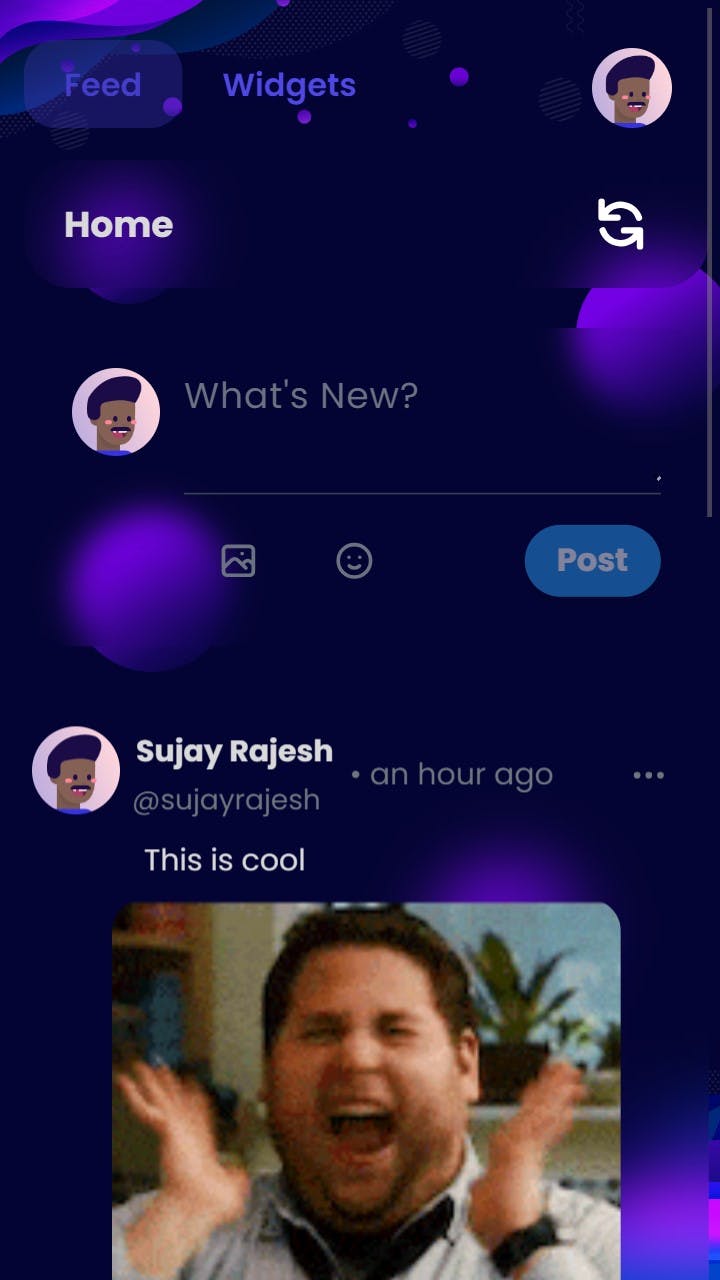
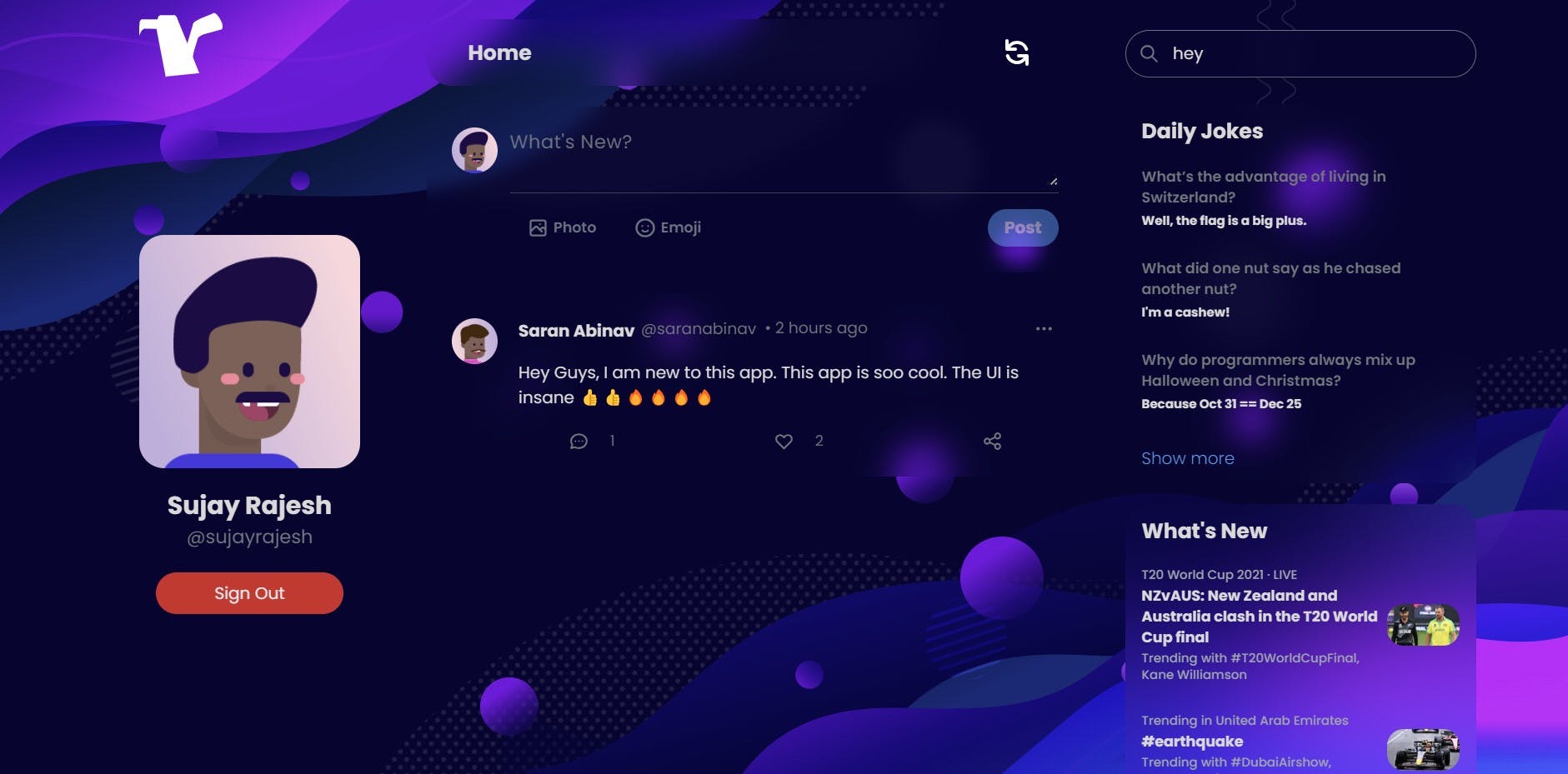
- Add Post - Robust functionality paired with simple and easy-to-understand UI

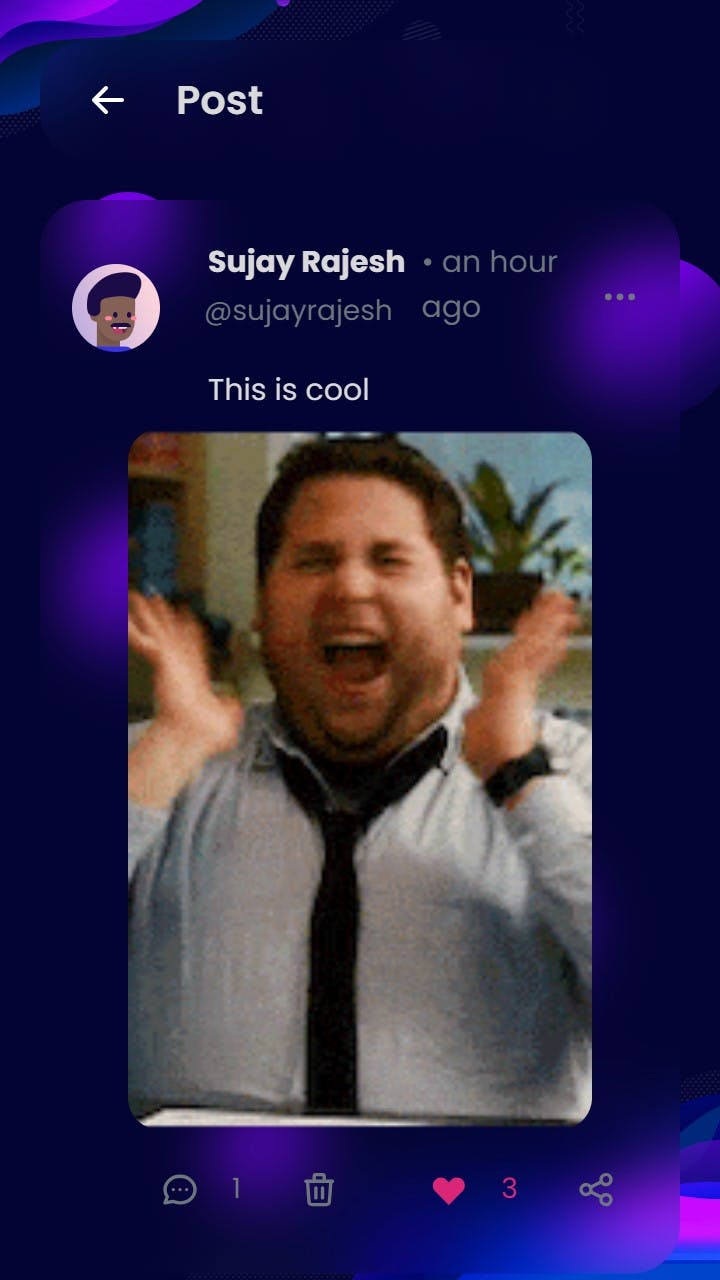
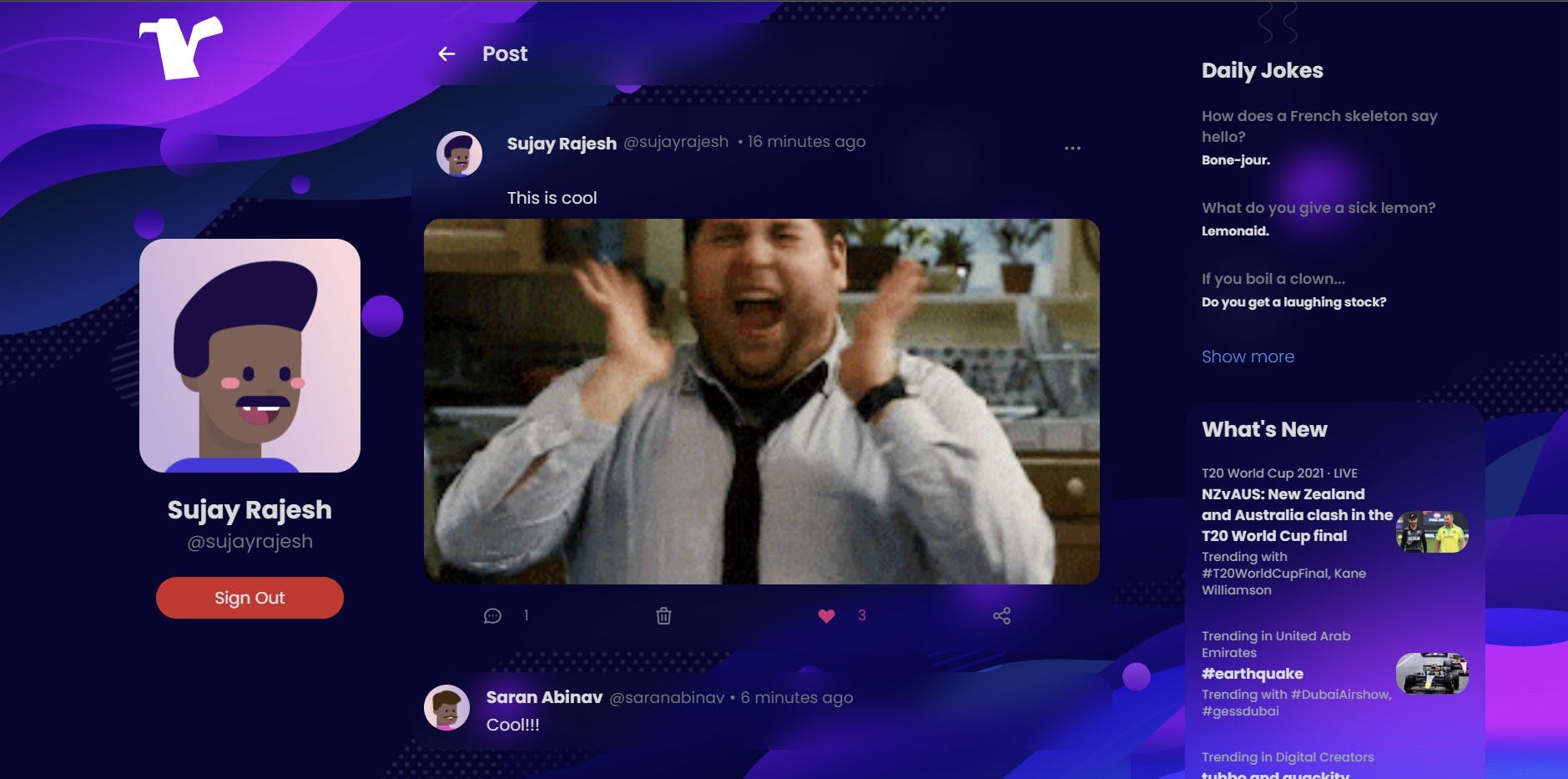
- Read Post - It allows the user to like, comment, and share the post. When the post is clicked it directs the user to the POST PAGE which is a work of art on its own. When the shared button is clicked it copies the post page URL for the user to share.
Note: The feed refreshes every minute means the user new gets updated with the latest posts every minute. It refreshes automatically every time the user adds a post or comment, every time the user likes or unlikes a post. The user can manually refresh the feed using the refresh button explained further below


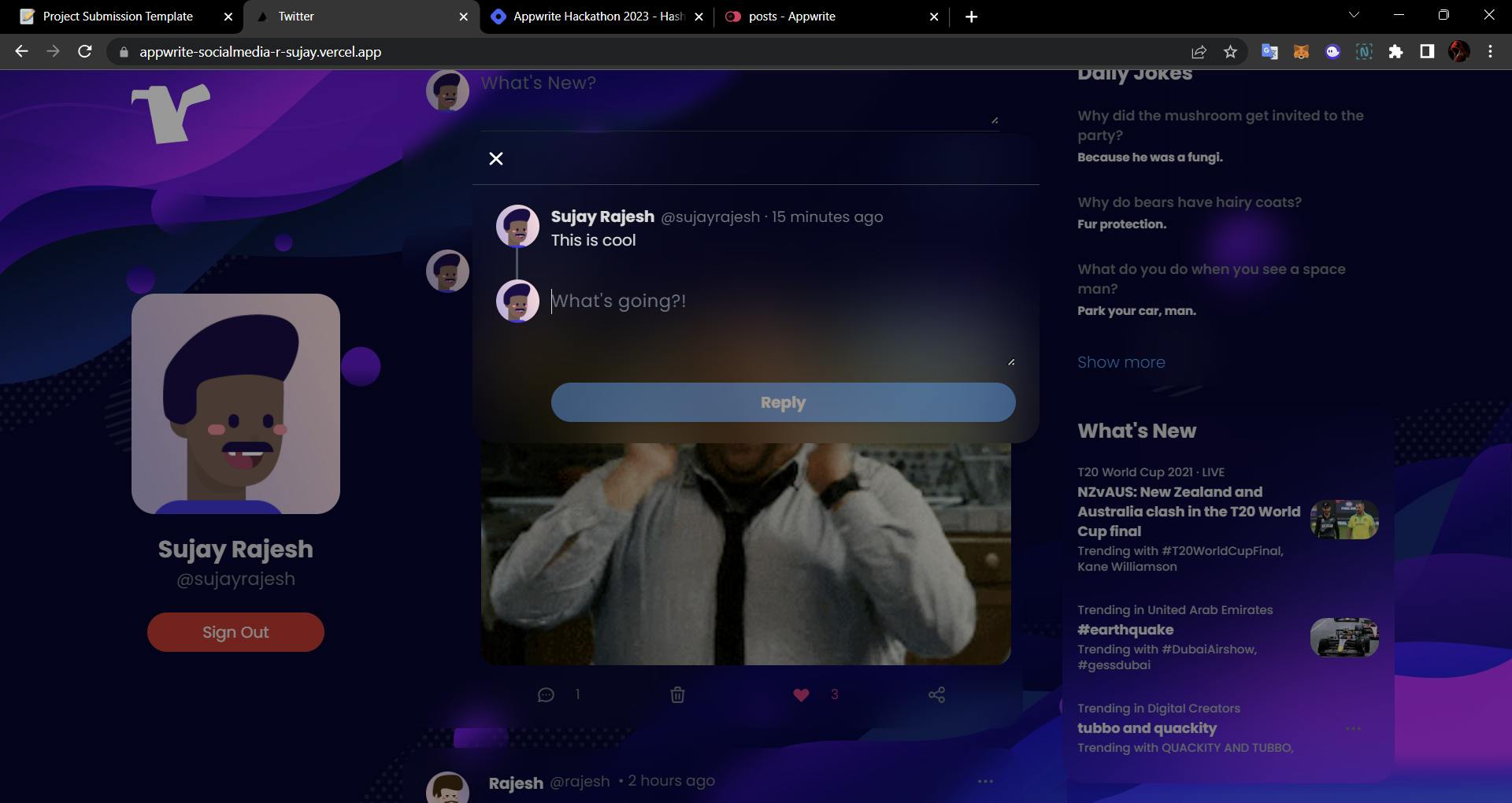
- Comments - When the Comment button is clicked, It opens the Comments modal which also uses the Glassmorphism design trend. The Comment modal is the place for the user to type in comments. When the reply button is clicked it redirects to the posting page where the user can view the comments


Delete Post - The delete button is only viewable to the post owner as only the post owner can delete his/her post. When clicked the post deletes itself.
Refresh Feed - When the refresh button is pressed it manually refreshes the feed for the user to view the latest posts.

Search - The Search allows the user to find posts faster based on his prompt.


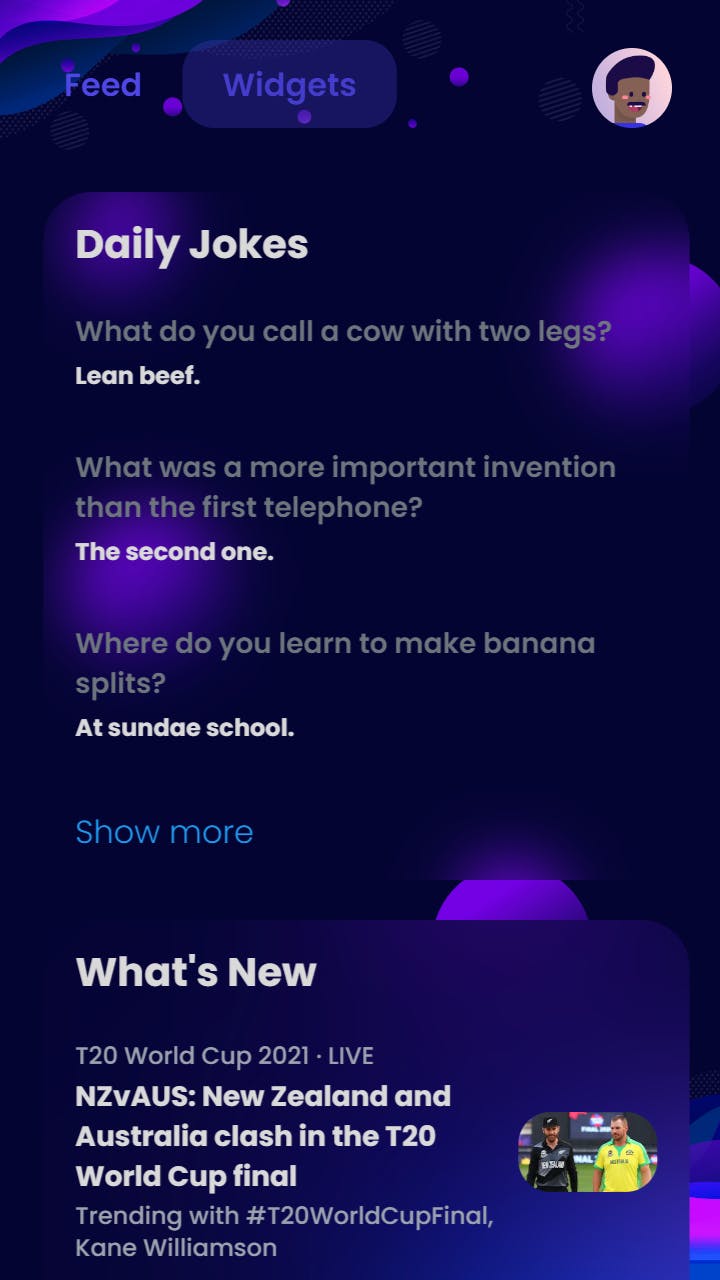
Daily Jokes - It is a fun little side feature powered by the official joke API from Appspot. It refreshes and comes with a new set of jokes every time the Show More button is clicked.


This image above is the loading screen for Daily Jokes
- What's New - The What's Few is a news feed with hard-coded data.

The Profile Card shows the user's profile image, tag, etc. This card turns into a modal on the smaller devices

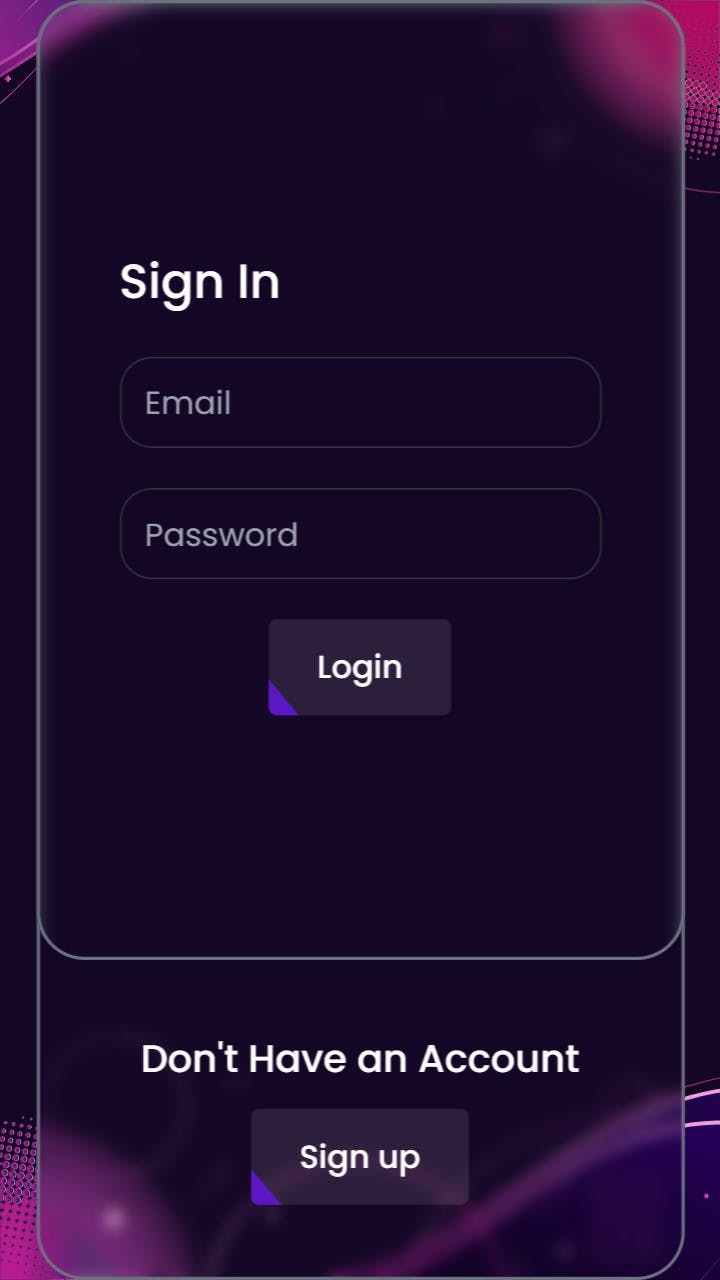
- Login Screen - Allows the user to sign up to access the app.


Mobile Screens